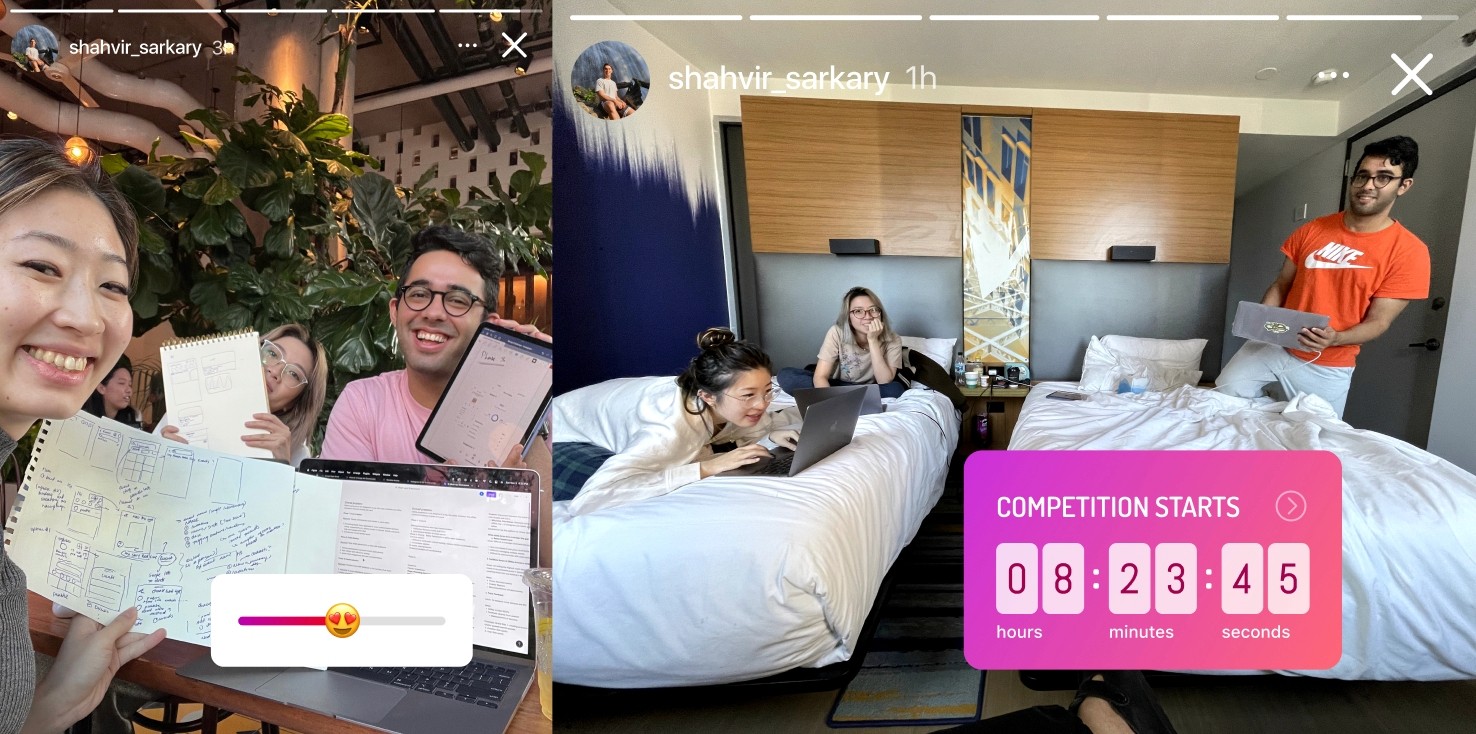
Flew out to NYC for a 3 day long design competition against a bootcamp cohort. We created design patterns to help Instagram better facilitate in-person connections.
Design Competition

OVERVIEW
✈️ Flying To NYC For A Design Competition
This summer I did an intensive mentorship program with a designer from Google. To wrap up the program - our cohort of 3 flew to NYC to compete against a team of 3 from a traditional bootcamp. At the competition, 20+ industry designers from Instagram, Google and LinkedIn came to watch the final presentations and give us valuable feedback on our project.
PROCESS & TRAJECTORY
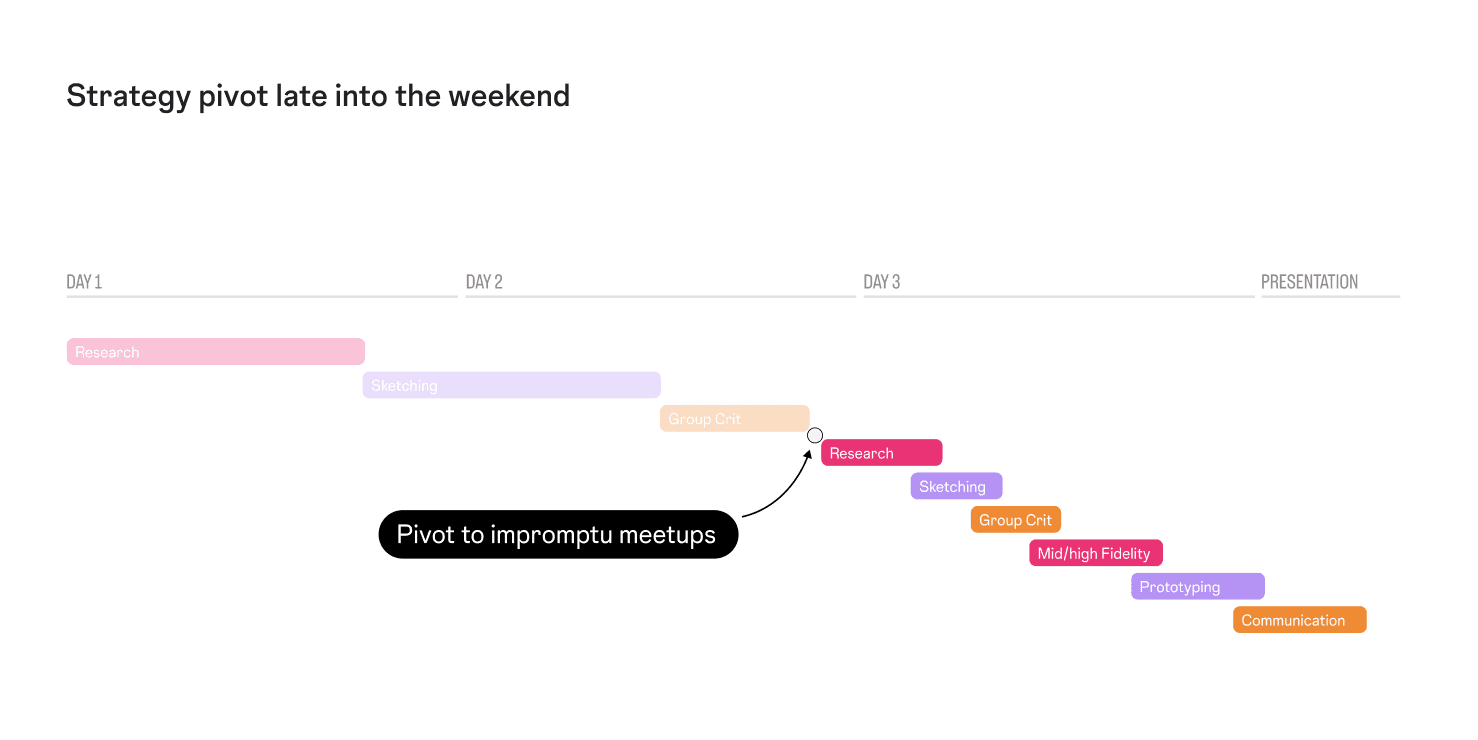
Pivoting A Day Before The Competition
It was my first time working closely with fellow designers! Our team's approach was critical in questioning ideas such as why should instagram facilitate in-person events and how do we frame our problem clearly to a more specific user group.
We evaluated the space and asked questions like, what are the next best alternatives for hosting events today? Why does Instagram not have something like Facebook Events already?

As day 1 and day 2 came to end, we had hit a wall with the user group we chose to design for. At that point we realized that our initial framing of the problem may not be the most impactful area to target. We took a courageous step as a team to pivot to a new problem space - on how Instagram can facilitate Impromptu Events & Meetups.
In that moment, I truly learned that design entails 70% of setting the right constraints and deciding who you are building for. The latter 30% is designing visuals that feel in unity with the framing and ultimately nailing its feel.

As we pivoted, my focus area was how can we make the communication in line with the nature of impromptu events. In my designs, my intent was to surface the key information first and provide glancability to the attendees. I addressed that need by designing the chat layout and in-chat controls so it would assist the user in doing that. Also, features like pinning, help the host solidify the details as things get more concrete progressing/getting close to the meetup/event.
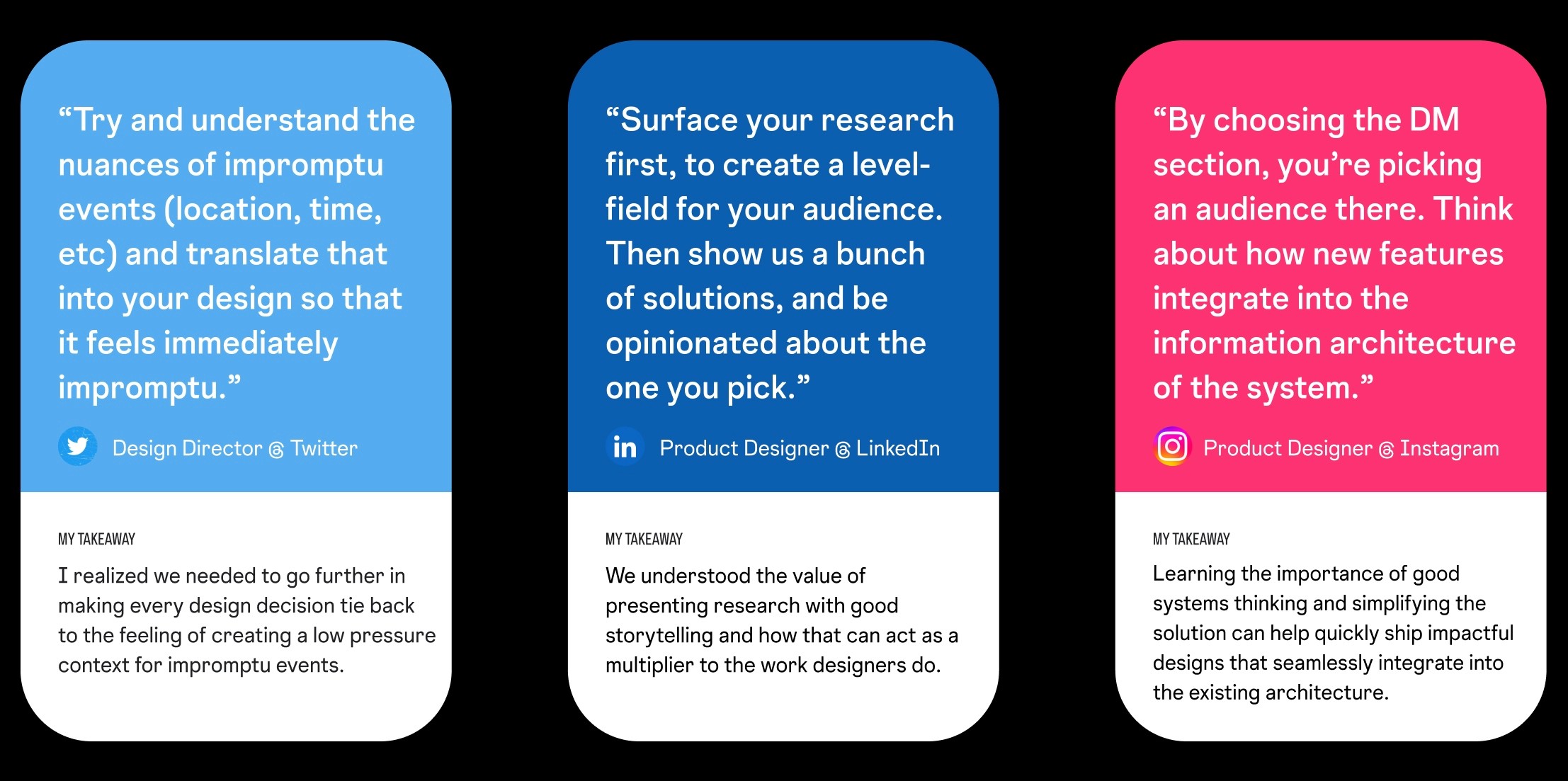
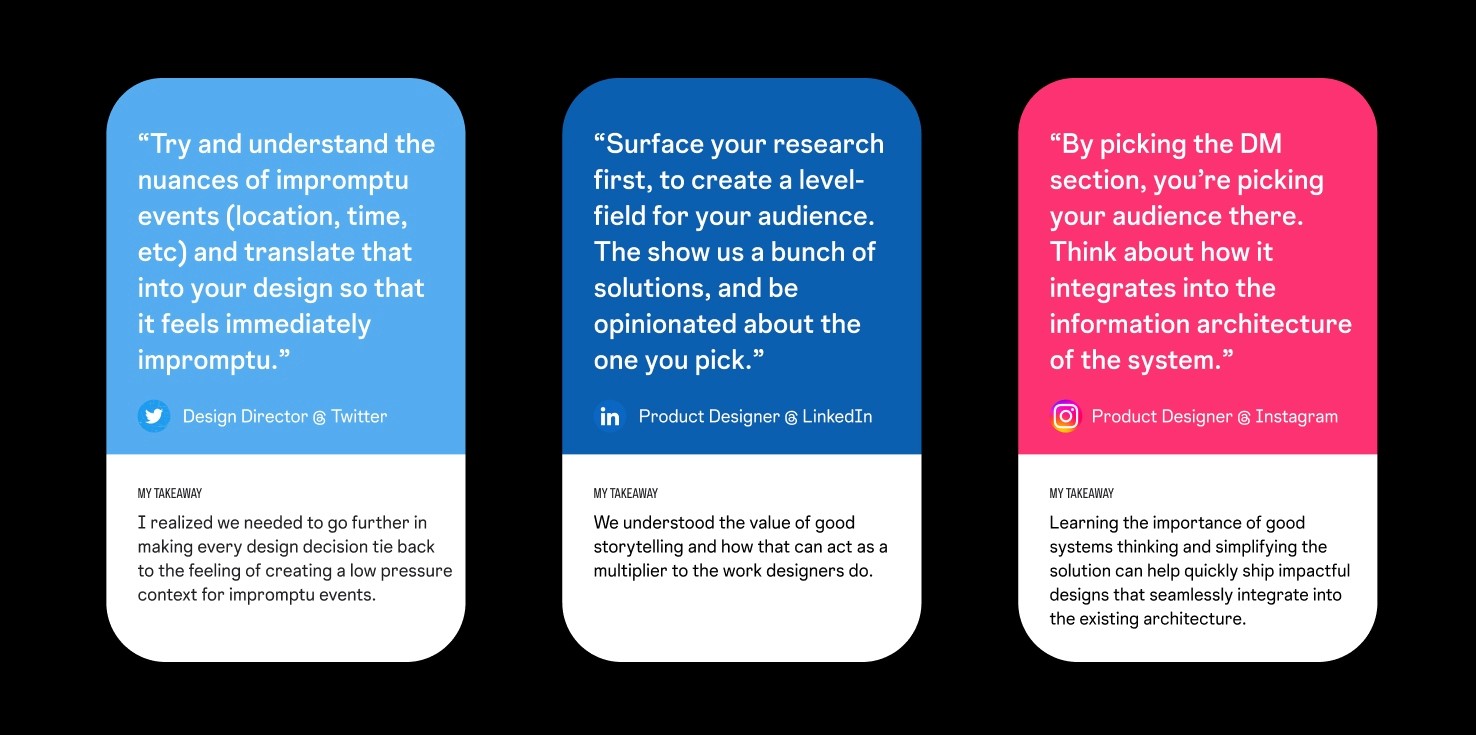
LEARNINGS FROM INDUSTRY FEEDBACK
Presentation Day 🥁

Shahvir Sarkary